
立体文字を作成する最低限の操作方法を説明します。次の4ステップで立体文字が簡単にできあがります。
立体文字を作成する最低限の操作方法を説明します。次の4ステップで立体文字が簡単にできあがります。
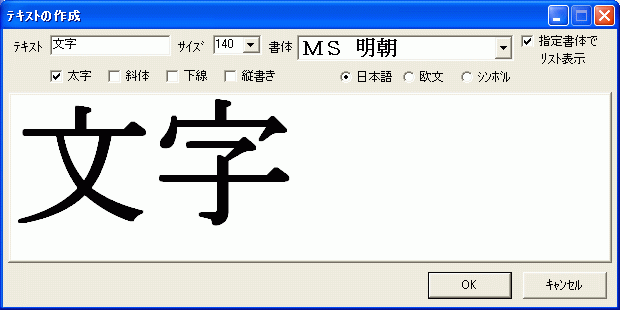
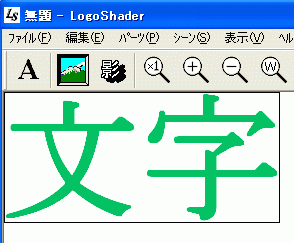
- ①文字を入力する
- ②文字に色をつける
- ③文字を立体化する
- ④できあがった画像を保存する。
見栄えよくするには文字を大きく太くすることです。最終的に小さい文字を作る場合でも、大きく作って後から縮小するほうが綺麗に仕上がります。縮小するにはIrfanViewなどの画像ソフトを使って下さい。
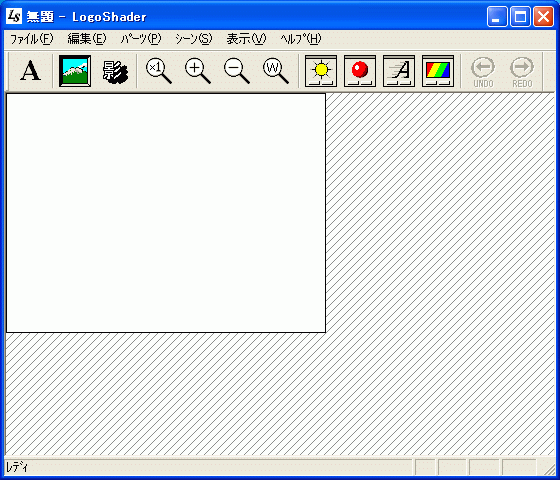
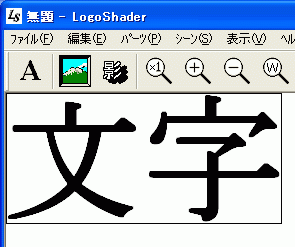
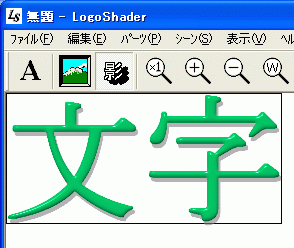
LogoShaderを起動すると「メイン画面」が表示されます。

メイン画面のツールバー
![]()

 で設定します。
で設定します。

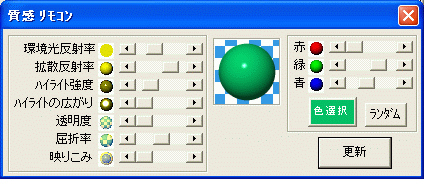
2.文字に色をつける
次に質感リモコンで文字に色をつけます。

右側の赤、緑、青のスライドバーで文字の色を変えます。 |
 |
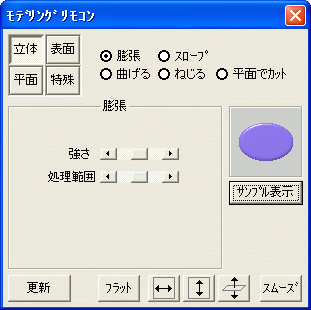
3.文字を立体化する
次にモデリングリモコンの「膨張」機能で文字を立体化します。

|
|
|

4.できあがった画像を保存する
最後にできあがった画像を保存します。
|
|
出来上がった画像は、メイン画面のメニュー[ファイル - 画像を保存]でBMPファイルに保存できます。 また、[ファイル - 画像をクリップボードにコピー]でクリップボードに画像をコピーできますので、他の画像ソフトに直接画像を渡せます。
|
|
|
メイン画面のメニュー[ファイル - 名前を付けて保存]でロゴシェーダー形式でデータを保存できます。[ファイル - 開く]で保存したロゴシェーダー形式ファイルを読み込み、色などを修正することが出来ます。
|
ホームページで出来上がった画像を使用する場合、BMP形式の画像をJPEGかGIF形式に変換してください。LogoShaderでは変換できませんので他の画像ソフトで変換してください。