メタリックな立体ボタンを作成します。中央が出っ張った凸ボタンと中央がへこんだ凹ボタンの2種類のボタンを作成します。

メタリックな立体ボタンを作成します。中央が出っ張った凸ボタンと中央がへこんだ凹ボタンの2種類のボタンを作成します。
1.図形の入力
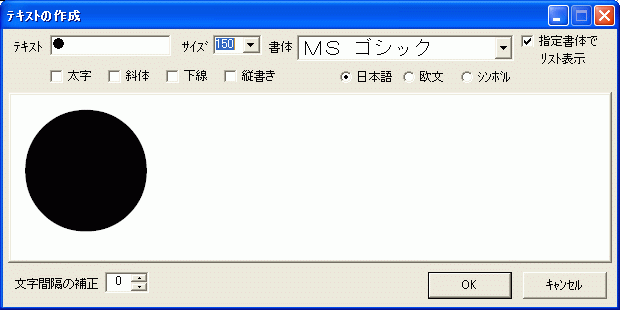
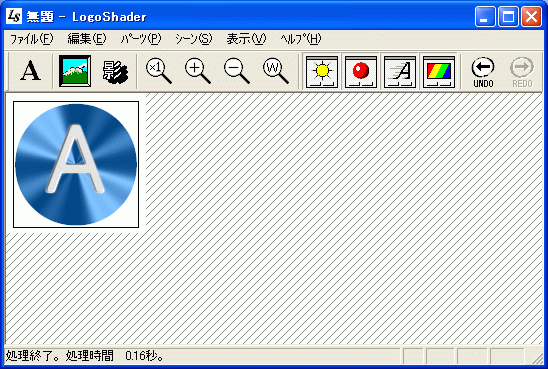
メイン画面の[パーツ] - [新規作成(テキスト)]でボタンの図形を入力します。かなで「まる」を入力し「●」に変換します。きれいに仕上げるにはサイズを大きくし、後から縮小した方がよいでしょう。また、とりあえず質感リモコンのランダムボタンで色を適当に付けておきます。


2.凹凸を付ける
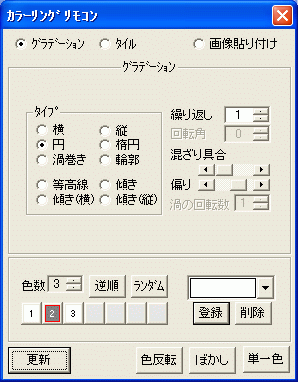
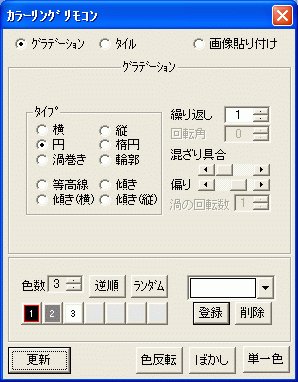
凸凹をつけるために、まずカラーリングリモコンで円グラデーション模様をつけます。以下のようにパラメーターを設定します。タイプ:円
色数:3
色: ボタンの断面が
になるように、一番内側を白、真ん中を灰色、一番外側を白にします(明るい色ほど出っ張ります)。
混ざり具合: 凸凹の傾斜が急になるように、スライドバーを左側にし色があまり混ざらないようにします。
偏り: グラデーションが全体的に外側になるように、スライドバーを中央より少し右寄りにします。


凸凹がはっきりわかるように、 ボタンで単一色にしときます。グラデーション模様は消えますが、色の付け方がピクセル単位からパーツ単位に切り替わるだけで、模様は残っています。
ボタンで単一色にしときます。グラデーション模様は消えますが、色の付け方がピクセル単位からパーツ単位に切り替わるだけで、模様は残っています。

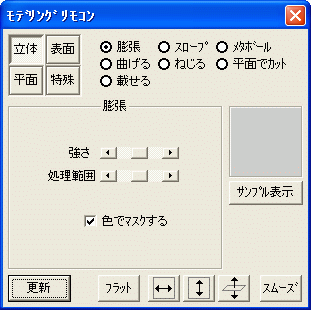
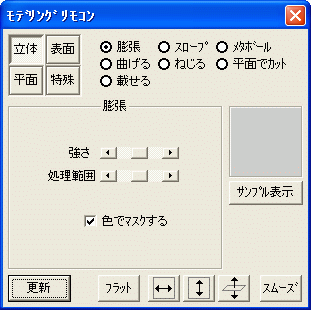
モデリングリモコンの"膨張"機能で"色でマスクする"にチェックして、"更新"ボタンを2,3回押します。"色でマスクする"にチェックすると、パーツ上の色(模様)に従って膨張の強さが変わります。


3.質感を付ける
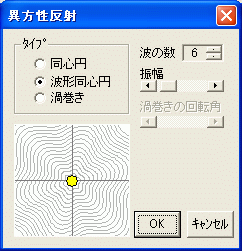
好みの色を付け以下のようにハイライトを付けます。異方性反射の ボタンを押すと、異方性反射の設定ができます。ハイライトのスジを多くするには、タイプを"波形同心円"にし、波の数を多くします。また、ハイライト以外のパラメーターは弱めにした方がよいでしょう(ハイライトが引き立ちます)。
ボタンを押すと、異方性反射の設定ができます。ハイライトのスジを多くするには、タイプを"波形同心円"にし、波の数を多くします。また、ハイライト以外のパラメーターは弱めにした方がよいでしょう(ハイライトが引き立ちます)。



4.文字を載せる
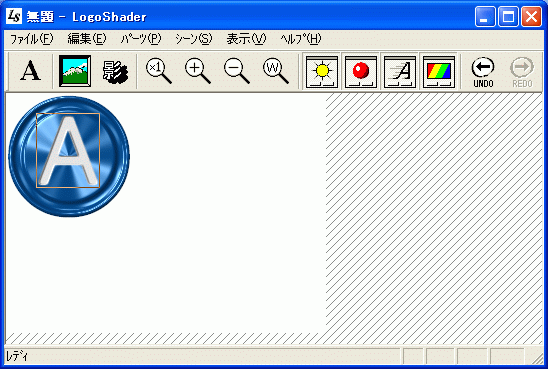
適当な文字を作りボタンの上に載せます。

5.台紙サイズの調整
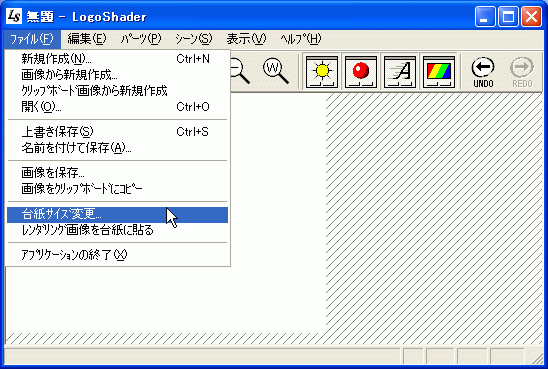
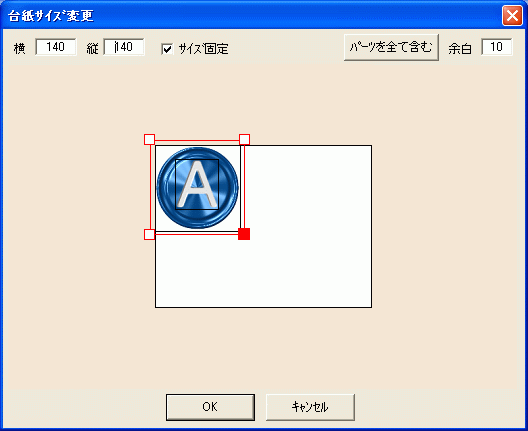
メイン画面の[ファイル] - [台紙サイズ変更]で、台紙サイズを変更し 凸ボタンは出来上がりです。



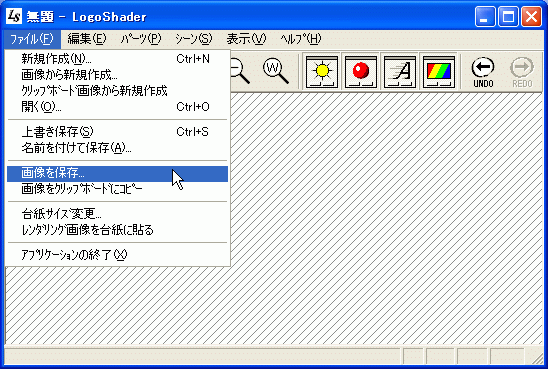
出来上がった画像を、メイン画面の[ファイル] - [画像を保存]で、適当なフォルダーに保存します。ここでは"button_up.bmp"という名前で保存することにします。

6.凹ボタンの作成
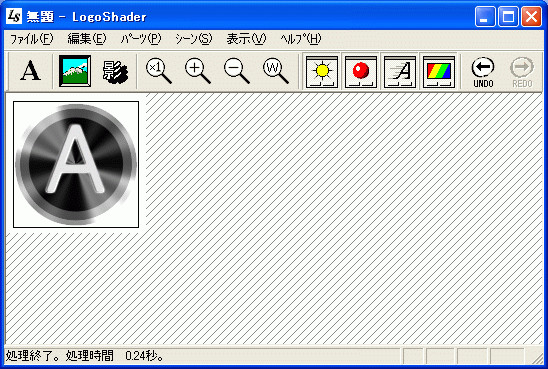
次は中央がへこんだ凹ボタンを作成します。
まず、ボタンのパーツを選択し、モデリングリモコンの ボタンで平らにします。
ボタンで平らにします。

凸ボタンと同様に凸凹をつけるために、カラーリングリモコンで円グラデーション模様をつけます。ボタンの断面が  になるように、一番内側を黒、真ん中を灰色、一番外側を白にします。
になるように、一番内側を黒、真ん中を灰色、一番外側を白にします。


 ボタンで単一色にし、モデリングリモコンの"膨張"機能で"色でマスクする"にチェックして、"更新"ボタンを2,3回押します。
ボタンで単一色にし、モデリングリモコンの"膨張"機能で"色でマスクする"にチェックして、"更新"ボタンを2,3回押します。


ボタン上の文字を2ピクセルほど下に移動します(キーボードの矢印キーで1ピクセルずつ移動できます)。これで凹ボタンも出来上がりです。

出来上がった画像を、メイン画面の[ファイル] - [画像を保存]で、"button_down.bmp"という名前で保存します。
7.凸ボタンと凹ボタンをホームページで使うには
BMP画像はホームページでは使用しない方がよいので、IrfanViewなどのソフトでGIFかJPEG形式に変換してください。
以下は画像を切り替えるJavaScriptの例です。画像の上にマウスを乗せると、ボタンを押したように画像が切り替わります。

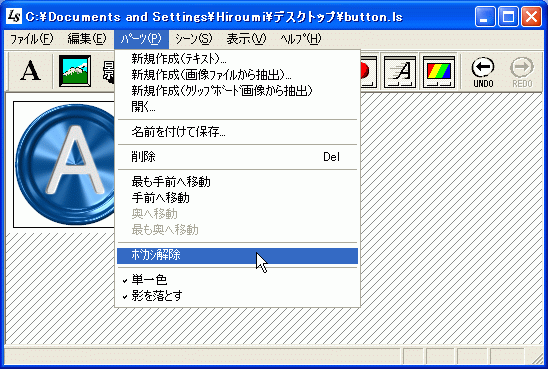
透過GIFにする場合は、メイン画面の[パーツ] - [ボカシ解除]で、ボタンの輪郭のボカシを解除してください。輪郭がギザギザしますが、白でない背景でもボタンが綺麗に背景に溶け込むでしょう。