縁のある文字の作成方法を説明します。
縁のある文字の作成方法を説明します。縁のある文字の作成方法を説明します。
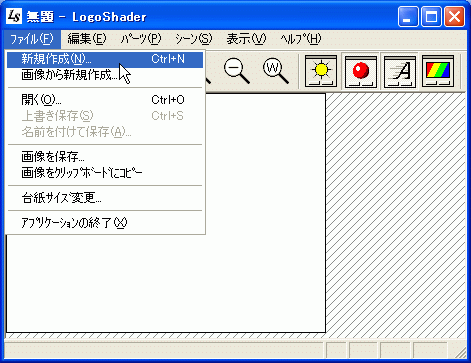
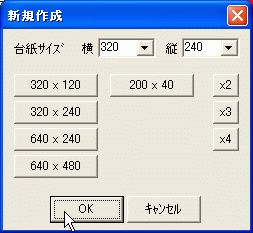
台紙を新規作成します。メイン画面のメニューから[ファイル] - [新規作成] を選択し、台紙サイズを320x240とします。



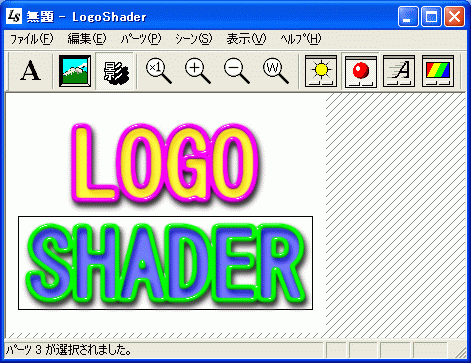
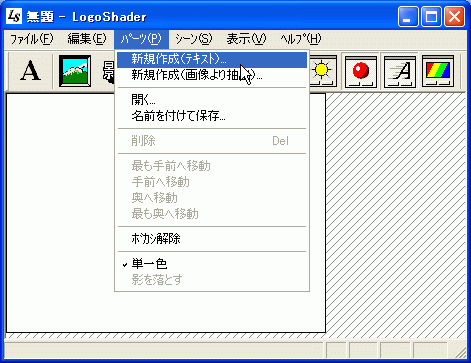
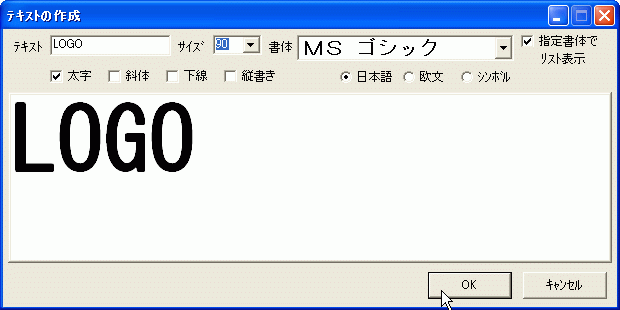
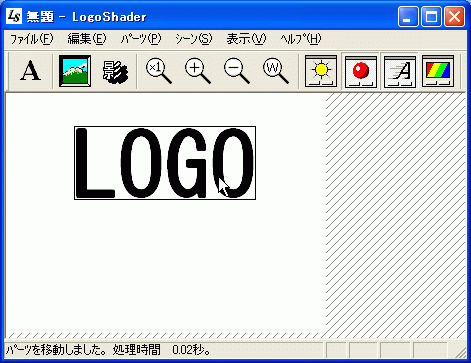
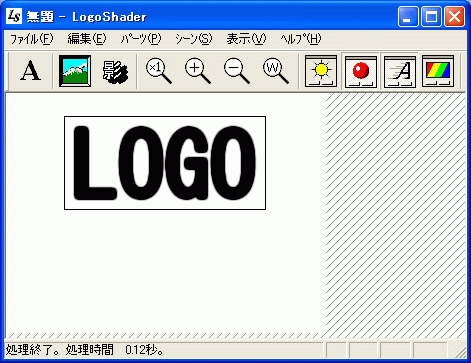
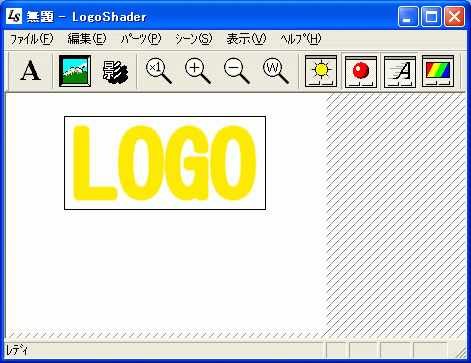
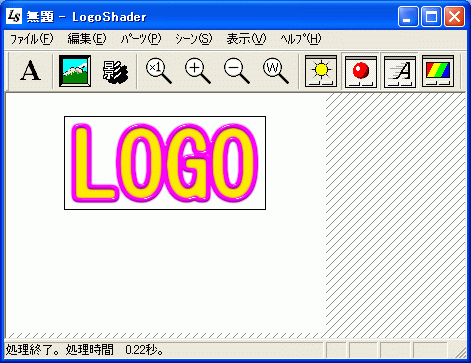
最初の文字"LOGO"を作成します。 メイン画面から[パーツ] - [新規作成(テキスト)] を選択すると、テキスト作成のダイアログが表示されますので、ここでは、上図のように入力します。"OK"ボタンを押すと、メイン画面の左上に"LOGO"という文字が表示されますので、マウスの左ボタンでドラッグして左図のように移動します。



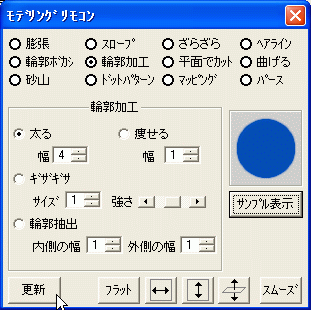
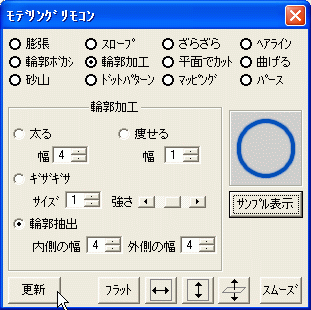
文字"LOGO"の輪郭を太らせます。モデリング リモコンで、[輪郭加工] - [太る]を選び、4ピクセル幅太らせます。更新ボタンを押してパーツに反映させます。又は、1ピクセル太らせることを4回繰り返します。


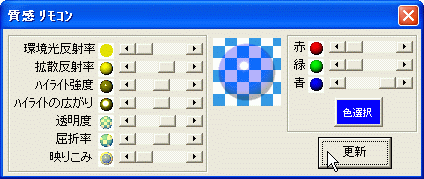
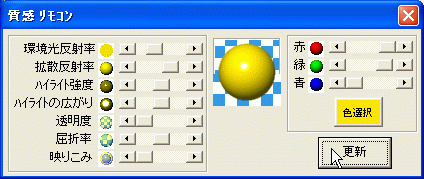
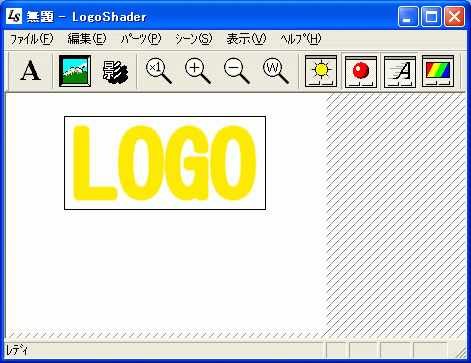
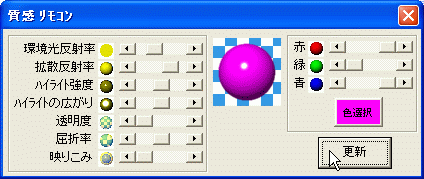
文字"LOGO"に色を付けます。質感リモコンで、色を付けます。右側のスライドバーで黄色に設定し、更新ボタンを押しパーツに反映させます。


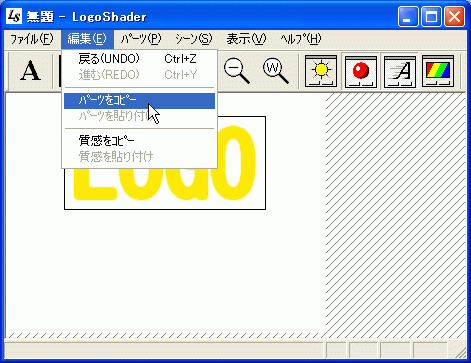
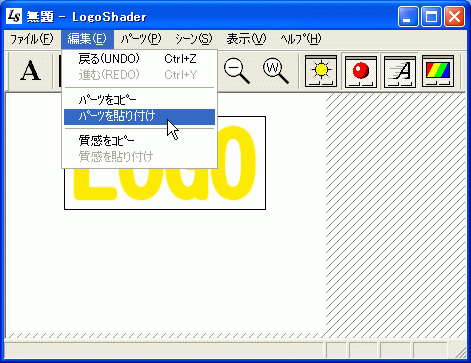
文字"LOGO"の縁となるパーツを作成します。 [編集] - [パーツをコピー]、 [編集] - [パーツを貼り付け]で"LOGO"のパーツを複製します。複製後のパーツは元のパーツと同じ位置にできますので、見た目は全然変わりません(新しくできたパーツを少し横に移動すると複製されたことがわかります)。新しい作成された縁用のパーツが選択されています。



縁となるパーツに色を付けます。質感リモコンで、色を付けます。右側のスライドバーで紫色に設定し、更新ボタンを押しパーツに反映させます。


輪郭を抽出して縁を作成します。モデリング リモコンで、[輪郭加工] - [輪郭抽出]を選び、輪郭抽出します。内側の幅を4ピクセル、外側の幅を4ピクセルとします。更新ボタンを押してパーツに反映させます。


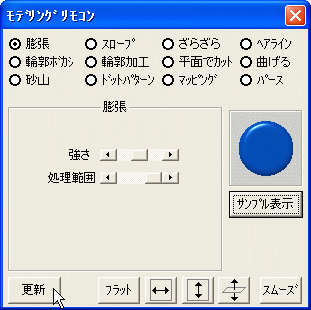
縁を立体化します。モデリング リモコンで、[膨張] を選び、膨張させます。処理範囲は最大にします。更新ボタンを押してパーツに反映させます。


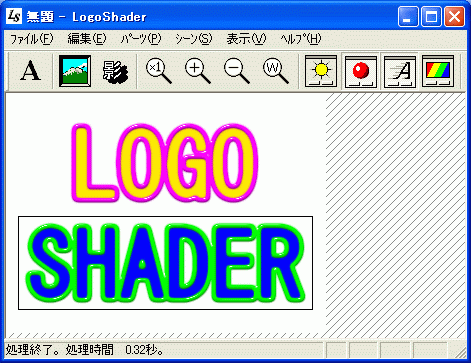
下の"SHADER"の文字も、2〜8を繰り返し作成します。

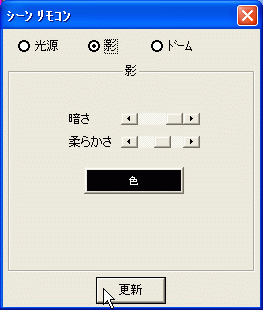
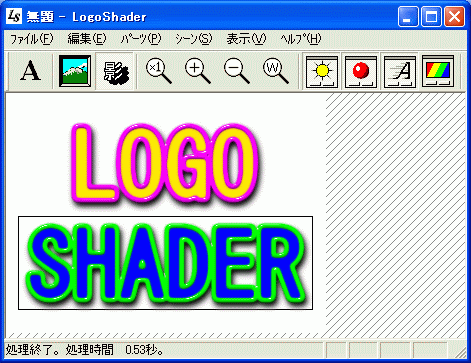
シーンに影を付けます。シーン リモコンで、[影] を選び、更新ボタンを押して画像に反映させます。 影の暗さは最大にし、柔らかさは中くらいにします。


仕上げに、文字の内側を半透明にします。文字の内側のパーツを質感リモコンで半透明にします。パーツはマウスの左ボタンでクリックして選択します。透明度を中くらいにし、環境光反射率を最低にし、拡散反射率を中くらいにします。更新ボタンを押しパーツに反映させます。