透過率マッピングを利用して、2つの質感を持つ文字を作成します。
透過率マッピングを利用して、2つの質感を持つ文字を作成します。透過率マッピングを利用して、2つの質感を持つ文字を作成します。
1.文字の入力
メイン画面の[パーツ] - [新規作成(テキスト)]で文字を入力します。

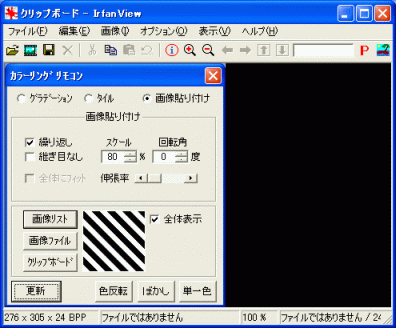
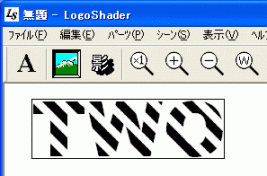
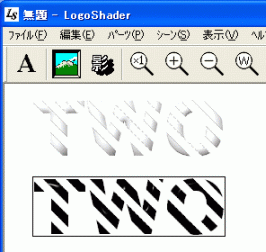
2.ストライプ模様を付ける。
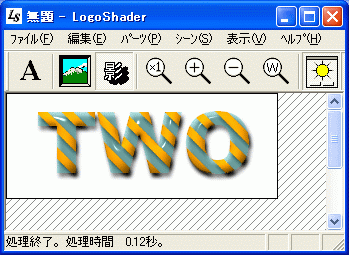
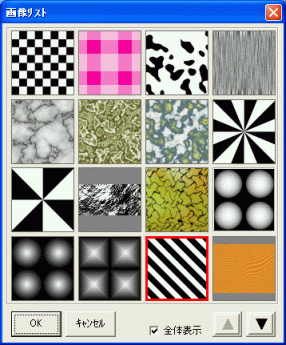
カラーリングリモコンの"画像貼り付け"機能で、画像リストから斜めのストライプ模様を選び文字にストライプ模様を貼り付けます。



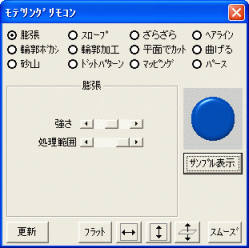
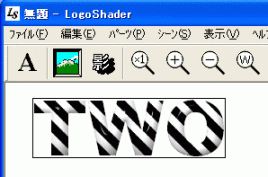
3.立体化
モデリングリモコンの"膨張"機能で文字を立体化させます。1回で十分膨らまない場合は ボタンを数回押します。
ボタンを数回押します。


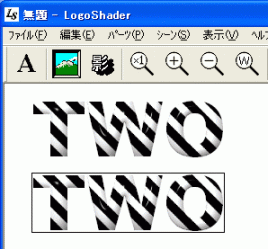
メイン画面の[パーツ - パーツをコピー]と[パーツ - パーツを貼り付け]メニューでパーツを複製します。同じ位置に複製されますので、位置をずらします。

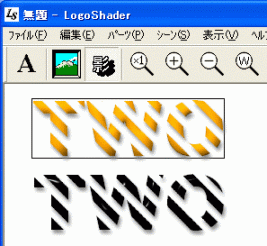
5.透過率マッピングで部分的に透明にする。
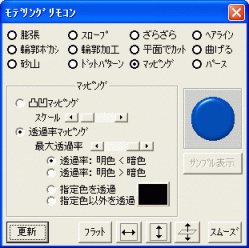
上の文字を選びます。次に、モデリングリモコンの[マッピング -
透過率マッピング]で透過率:明色<暗色にチェックし ボタンを押します。これにより黒色の部分が透明になります。
ボタンを押します。これにより黒色の部分が透明になります。


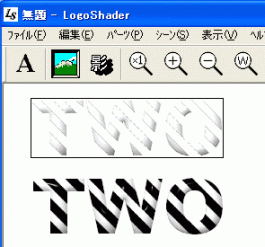
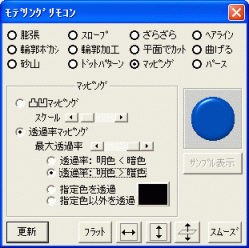
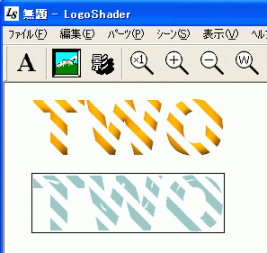
同様に下の文字を選び、モデリングリモコンの[マッピング -
透過率マッピング]で透過率:明色>暗色にチェックし ボタンを押します。。これにより白色の部分が透明になります。
ボタンを押します。。これにより白色の部分が透明になります。


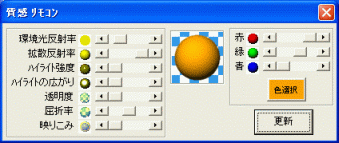
6.異なる質感を設定
上下のパーツに異なる質感を設定します。それぞれ、カラーリングリモコンの ボタンで単一色にし、質感リモコンで質感/色を設定します。
ボタンで単一色にし、質感リモコンで質感/色を設定します。




7.パーツを重ねる
2つのパーツを重ね、影をつけて完成。